Connect Redux, Connecting React And Redux Manning
React Redux 71 requires React 1683 or later in order to make use of React Hooks. Props are read-only and allow a parent component.

Connect Function In Redux The Connect Function Can Be Seen As The By Jennifer Volpe Medium
Nested children can access routing state such as the current location directly with react-reduxs connect.

Connect redux. Redux helps you write applications that behave consistently run in different environments client server and native and are easy to test. This post will take a look at how to get started using Redux with Hooks and then explore some gotchas of this approach. Connected React Router requires React 164 and React Redux 60 or later.
A predictable state container for JavaScript applications. React Redux recently released version 71 which includes long awaited support for React HooksThis means that you can now ditch the connect higher-order component and use Redux with Hooks in your function components. You can also try developing small apps.
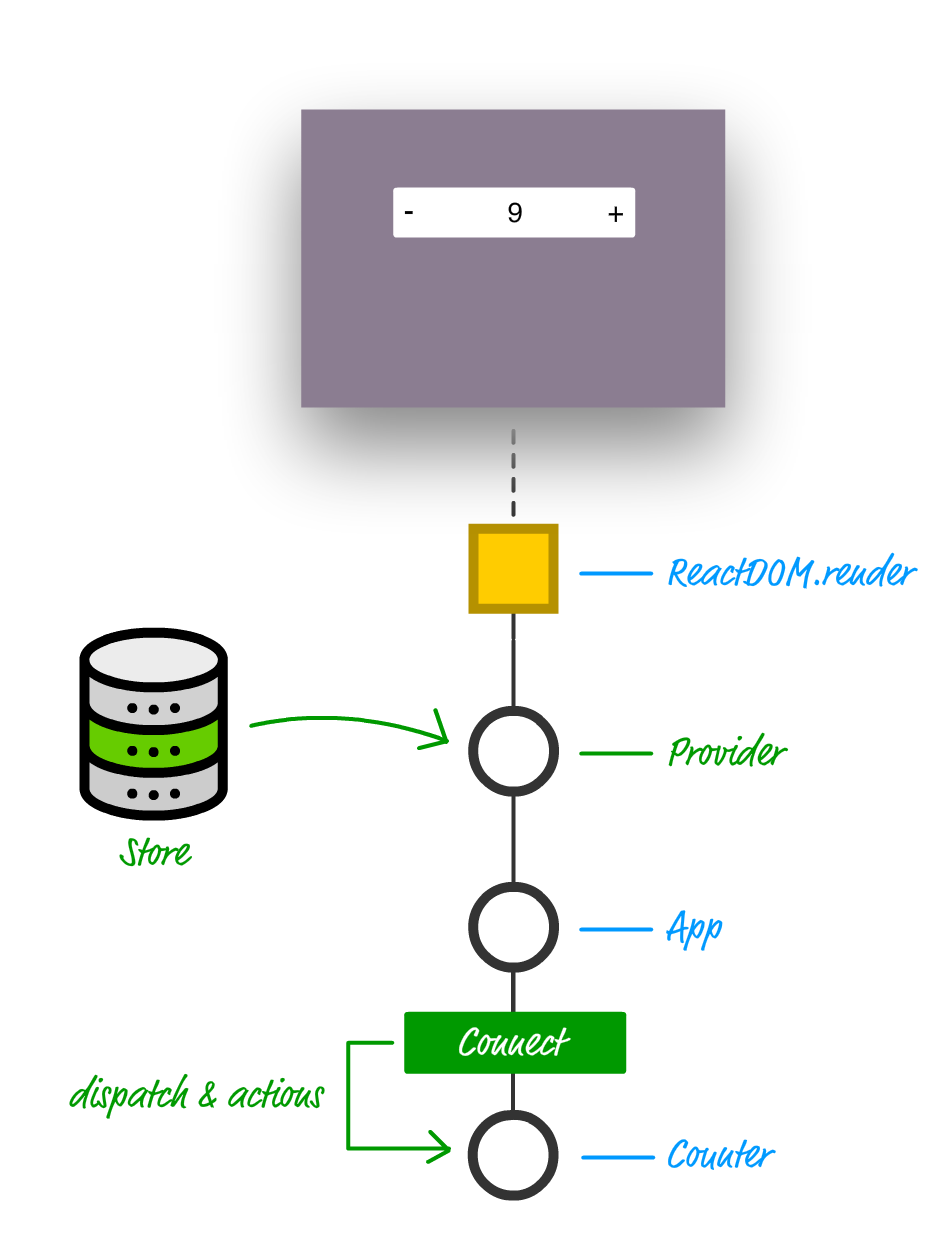
Sample code for increase or decrease counter is given below. Other Libraries from the Redux Team. Using Create React App The recommended way to start new apps with React and Redux is by using the official ReduxJS template or ReduxTS template for Create React App which takes advantage of Redux Toolkit and React Reduxs integration with React components.
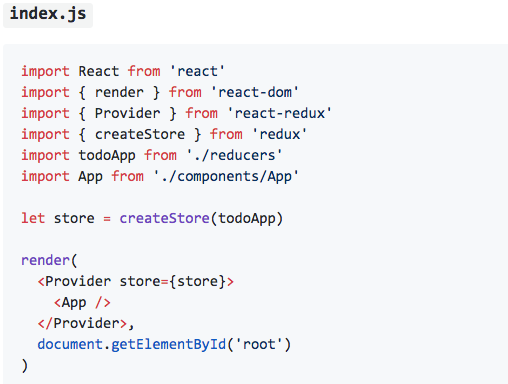
Redux - React Example Here is a small example of react and Redux application. React provides two major mechanisms for providing data to components. Centralizing your applications state and logic enables powerful capabilities like undoredo state persistence and much more.
Supports time traveling in Redux DevTools. This React Redux Connect tutorial has been updated to reflect the introduction of Hooks support in React 168 and address evolving best practices for separating React components depending on their connection to the Redux store. Provides APIs that enable your components to interact with the Redux store so you dont have to write that logic yourself.
The Redux DevTools make it easy to trace when where why and how your applications state changed. Automatically implements complex performance optimizations so that your own component only re-renders when the data it needs has actually changed.

Connecting React And Redux Manning

How To Interact With The Redux Store In A React App By Rafael Cruz Medium

React Redux Connect When And How To Use It Logrocket Blog

5 Ways To Connect Redux Actions With React Redux Connect We Can Connect By Bene Studio Bene Studio

What Does Redux Do And When Should You Use It

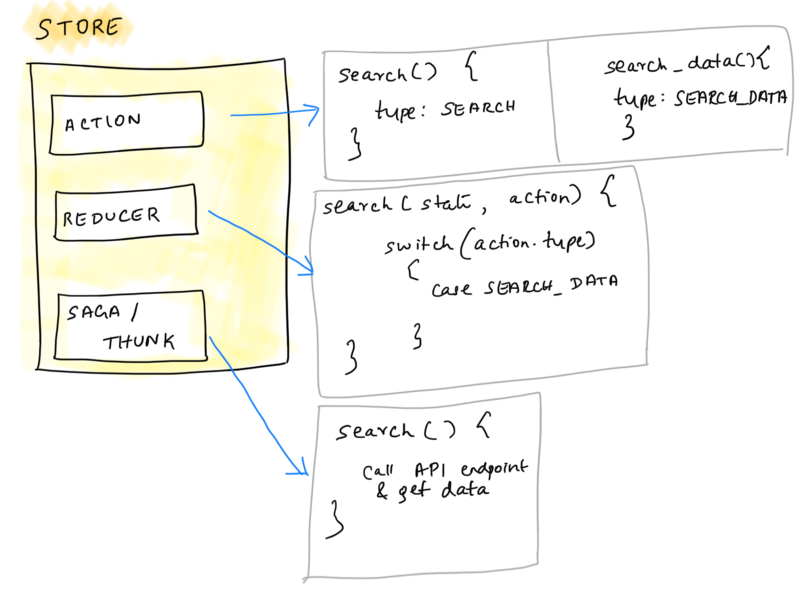
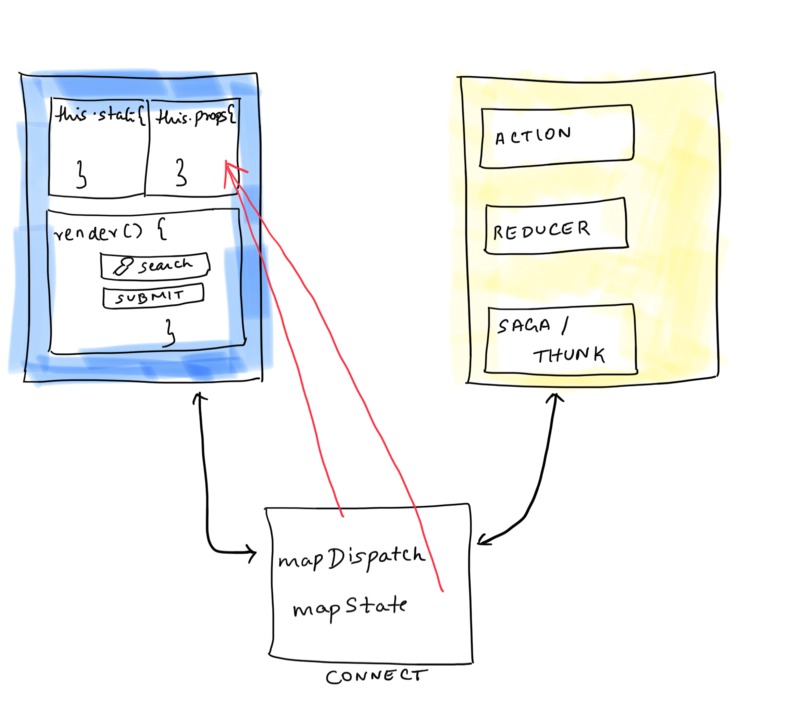
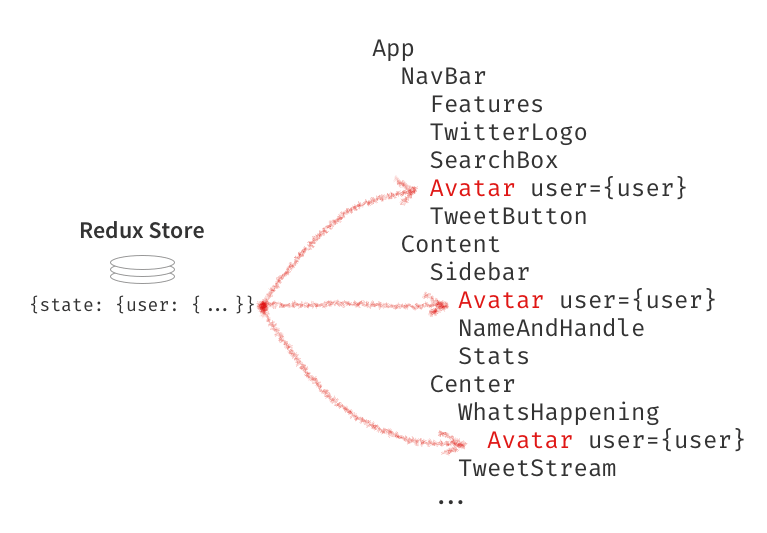
Connect React To Redux A Diagrammatic Guide P S Blog

React 101 Part 2 Refactoring With Redux Tighten

06 React Redux Connect Map State And Dispatch Youtube

Quick Redux Tips For Connecting Your React Components By Ryan Johnson Dailyjs Medium

Tutorial Connect Api React Redux
How To Connect React To Redux A Diagrammatic Guide

Connect React To Redux A Diagrammatic Guide P S Blog
How To Connect React To Redux A Diagrammatic Guide